A brief history of the numeric keypad
Weekly curated resources for designers — thinkers and makers.
Picture the keypad of a telephone and calculator side by side. Can you see the subtle difference between the two without using your smartphone?
A calculator has the 7–8–9 buttons at the top whereas a phone uses the 1–2–3 format. Subtle but puzzling—since they serve the same functional goal: input numbers.
There’s no logical reason for the inversion if a user operates the interface in the same way. Or is there?
A brief history of the numeric keypad →
The UX Collective is an independent ad-free design publication that elevates unheard design voices, reaching over 500k+ designers every week. Follow us on Medium.
Editors’ picks
Better for everyone →
Understanding accessibility makes you a better [insert your name here].Why a design works →
The role of design principles in your process.Where’s the fun in accessibility? →
UX is not only how it works, but also delight, wit, and beauty.
Sound of the Earth: a machine learning composition with sounds from all over the world.
Jobs
Lead Product Designer @ Riva Health
Riva Health is building a cardiology technology app that measures and manages hypertension. Whatever your skill set or professional background, there’s literally no bigger problem you could apply them toward.Senior Product Designer @ Mobito
We are looking for an expert Product Designer to lead the design of new product features that optimise the end-to-end user experience of Mobito Data Exchange Management Platform.
Submit a job opening or get your portfolio seen by hiring managers
Little gems this week
Calibri: the font that avoided cult status →
Retro’s nostalgic comeback: a trip or a trap down memory lane? →
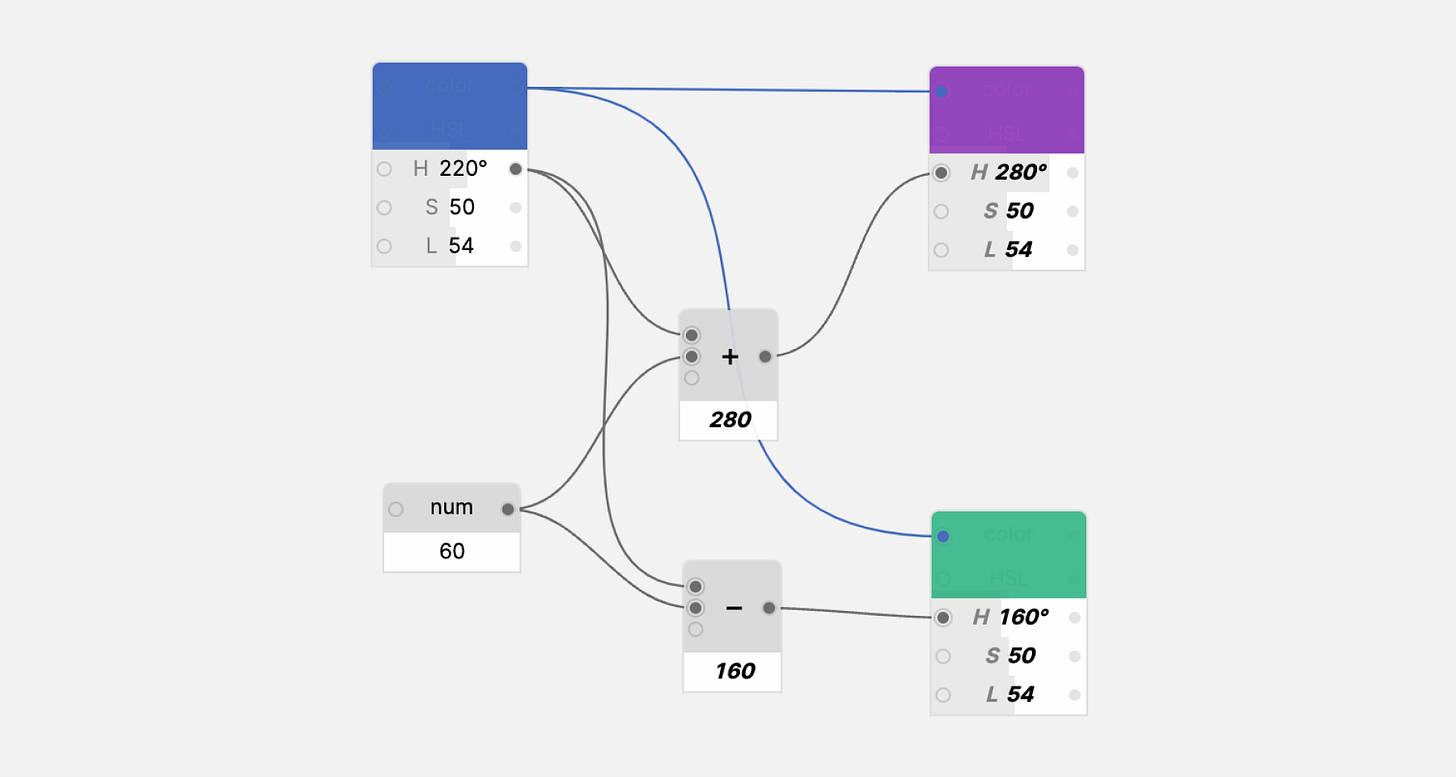
Thinking colors: balancing between visual and abstract →
Make me think
Perceived affordances and the functionality mismatch →
“Using one element or set of elements and styling them to look like something else is a common pattern. The essential problem with this approach? It creates a mismatch between the actions people expect they can take and the ones they actually can.”Healthier communication patterns →
“Dysfunctional communication patterns takes many forms. Improving communication patterns depends on the specific dysfunction you’re trying to improve. There is no one-size-fits-all solution for too many cooks; there are only places to intervene.”Why I no longer care what people “like” or “don’t like” →
“Across social media sites, I see people posting two design concepts (A/B) and asking others, “Which do you like better?” The comments are filled with responses without any contextual information. Why are we not talking about business goals, the product’s users, and other situational details?”
Tools and resources
DALL-E mockups →
Sample applications of AI to help generate unique mockups.Propstar →
Organize your component instances in a tidy table.UX periodic table →
Humanize your product with the Periodic Table of Human Elements.